Accessibility First Design
I’d love to have that ya’ll
For several years now everyone has been touting mobile first design, but in my mind there is a better, more impactful practice we should be engaged in. accessibility first design. (from here on out i’ll be shortening accessibility to a11y).
a11y is often overlooked in tech as a nice to have “feature” that can come later down the line, or sometime after the mvp has launched, however, treating a11y as an afterthought can lead to massive tech debt, loss of business and legal troubles. also making your website more accessible is just the right thing to do.
Let’s see some numbers.
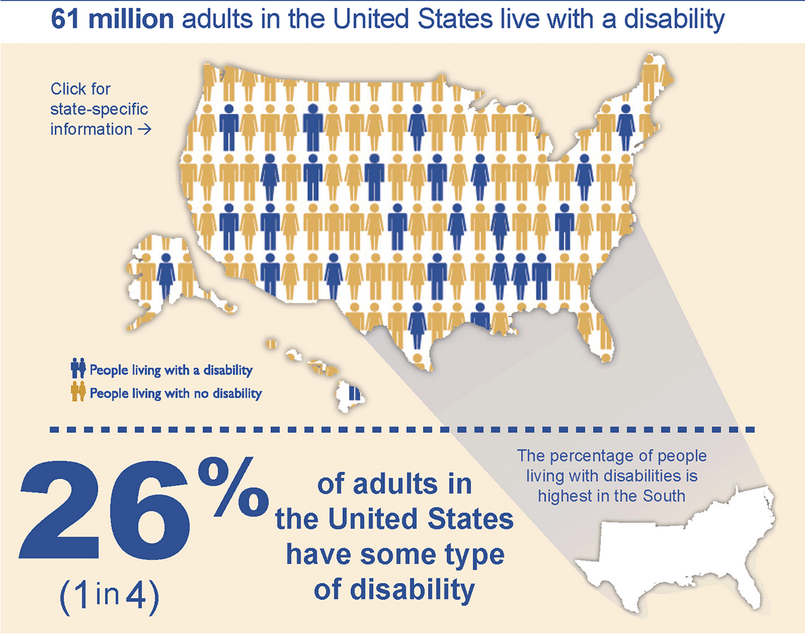
The CDC says that 61 million adults in the United States live with a disability. That’s 26 percent.

Oooof that’s a lot of people. But I’m sure your website will be so wildly successfully viral that you can afford to just write off 26 percent of the population…right?
Here’s some more numbers for you nerds. In a wide study by WebAIM 96.8% of webpages had accessibility errors on their home page. It’s also worth noting that these errors are only the ones that are able to be found via automated testing, easy to find things like color contrast, non-unique ids, no alt text etc. If you take into account that a lot of a11y problems are not able to be found via automated testing that number is going to get a lot higher.
Just think of it. By doing easy to solve things like, checking for color contrast, using actual anchor tags for navigation instead of pretty divs or buttons, adding alt text, you can be better positioned in the market than 96.8% of your competitors!
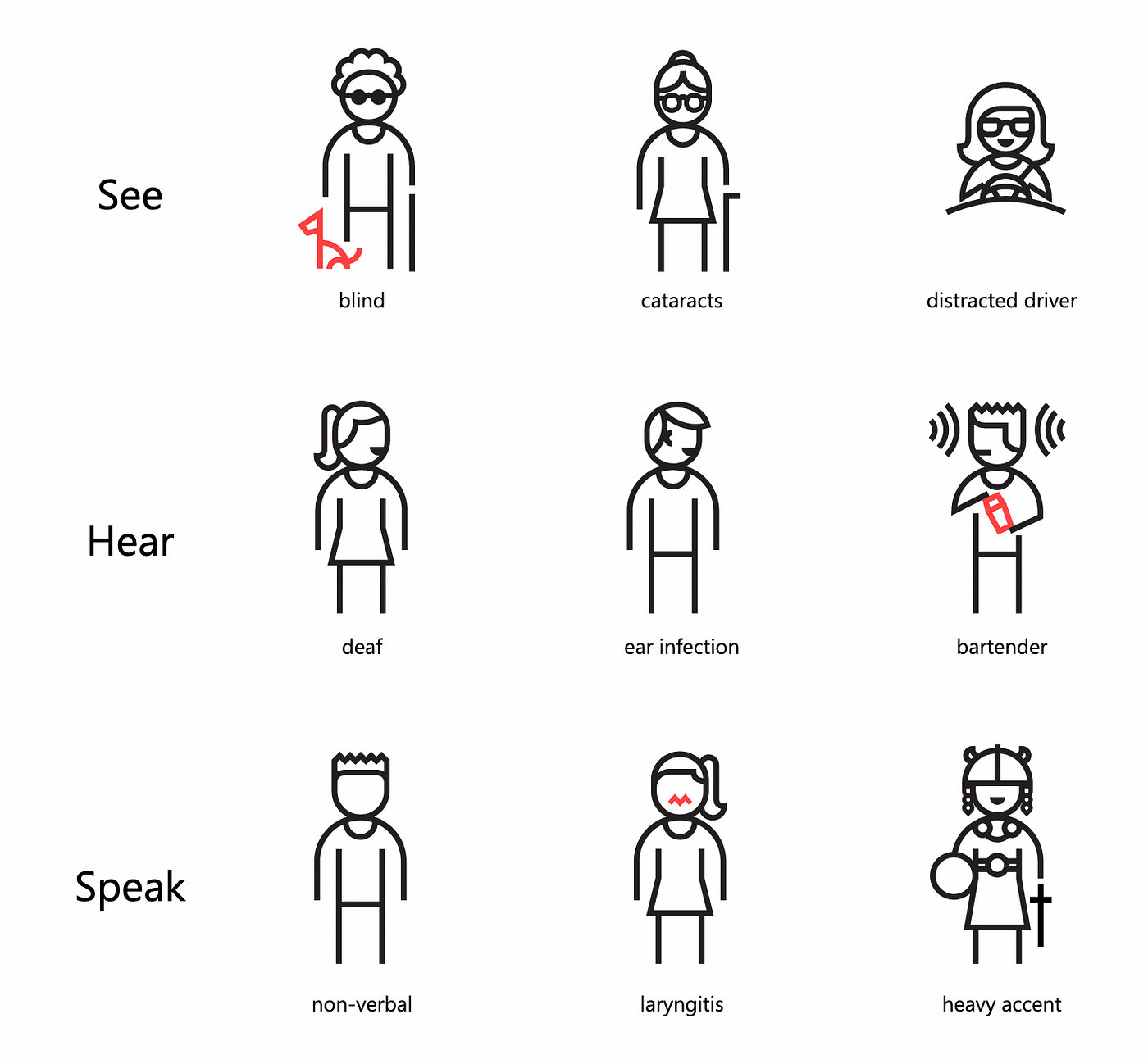
However, if helping people with disabilities, preventing tech debt and avoiding legal troubles isn’t enough for you, consider this take on disability from the World Health Organization:
Disability is not just one health problem. It is a complex phenomenon, reflecting the interaction between features of a person’s body and features of the society in which he or she lives.
As a Microsoft puts it, disability is context dependent.
These points of interaction between a person and society
are where disability happens.
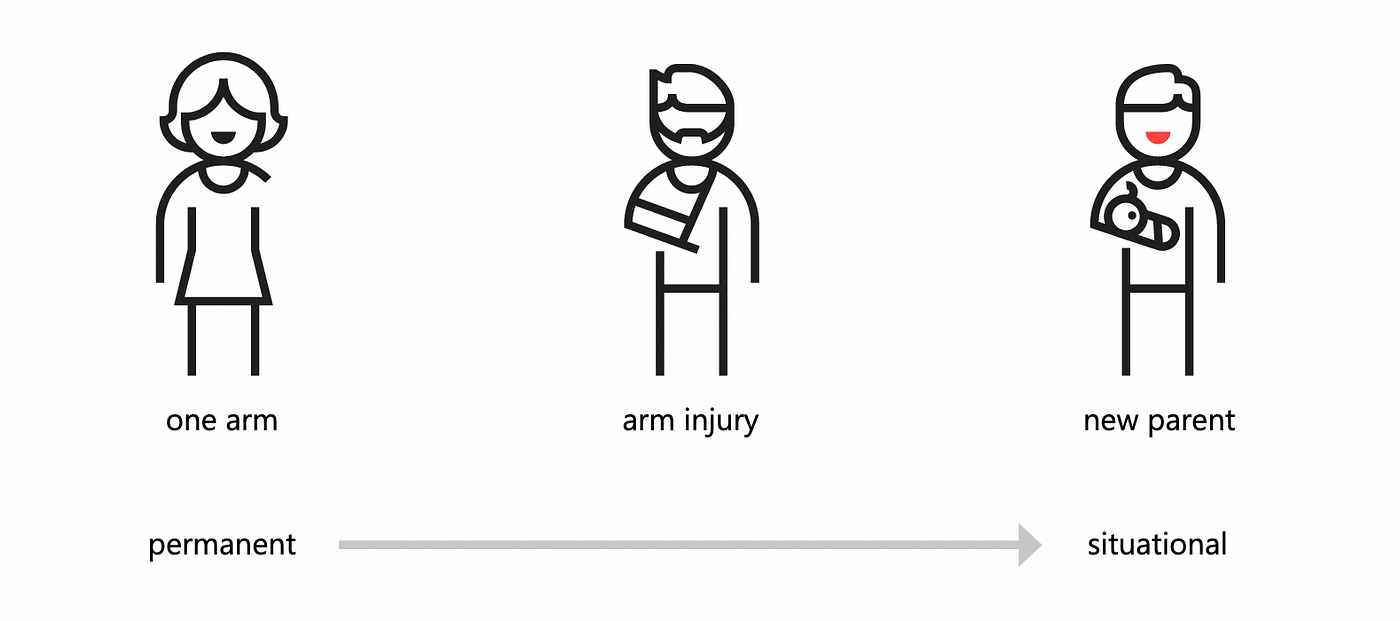
The aha moment that really drove home the importance of a11y for me was from the Microsoft slide deck making the point that disability can be temporary and/or situational. That’s right! You can make this about you!

In the image above (again taken from that fantastic Microsoft presentation) we have 3 people with the disability of having one usable arm. On the left we have the permanent, missing an arm, then the temporary “I forgot I’m in my 30s and I tried to learn a new youthful skill” broken arm, and finally the situational, “I’m wrangling my screaming newborn in one hand”. The end result of these for your site is all the same, they only have use of one hand.
I think it’s fairly safe to assume that every one of us will at some point experience some form of impairment (hopefully more to the right of that scale above). So if you can’t be bothered to design and develop for a11y for the ethical, moral, or legal arguments above do it for the selfish reason that someday, you too will find the fact that you can’t navigate your site via keyboard, or at increased zoom level, or with a screen reader incredibly annoying.

psst: sneaky bonus reason to do a11y first design. Usually prioritizing a11y helps make your designs more simplified and less… overly extravagant, leading to not only a simpler design but one that feels… cleaner.